阅读(2594)
赞(0)
Tailwind CSS Align Items
2022-07-25 16:27:48 更新
Align Items
用于控制 Flex 和网格项如何沿着容器的横轴定位的功能类。
|
Class
|
Properties
|
|---|---|
| items-start | align-items: flex-start; |
| items-end | align-items: flex-end; |
| items-center | align-items: center; |
| items-baseline | align-items: baseline; |
| items-stretch | align-items: stretch; |
Stretch
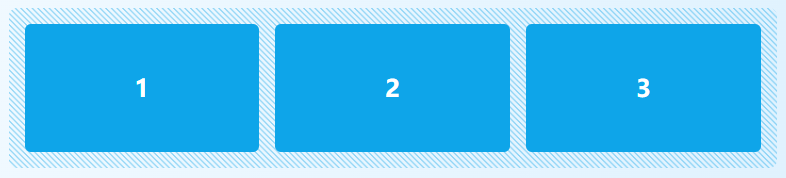
使用 items-stretch 来拉伸项目以填充容器的交叉轴:

<div class="flex items-stretch ...">
<div class="py-4">1</div>
<div class="py-12">2</div>
<div class="py-8">3</div>
</div>Start
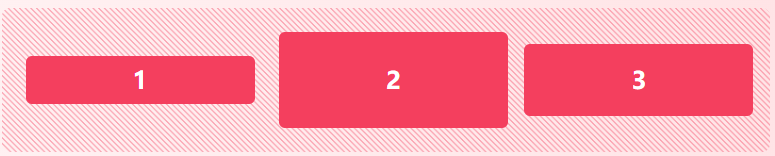
使用 items-start 将项目沿着容器交叉轴的起点对齐:

<div class="flex items-start ...">
<div class="h-12">1</div>
<div class="h-24">2</div>
<div class="h-16">3</div>
</div>Center
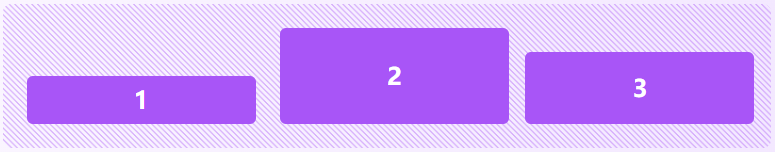
使用 items-center 沿着容器的交叉轴中心对齐项目:

<div class="flex items-center ...">
<div>1</div>
<div>2</div>
<div>3</div>
</div>End
使用 items-end 将项目沿着容器交叉轴的终点对齐:

<div class="flex items-end ...">
<div>1</div>
<div>2</div>
<div>3</div>
</div>Baseline
使用 items-baseline 沿容器的交叉轴对齐项目,使其所有基线对齐。

<div class="flex items-baseline ...">
<div class="pt-4 pb-6 ...">1</div>
<div class="pt-6 pb-10 ...">2</div>
<div class="pt-8 pb-4 ...">3</div>
</div>响应式
要在特定的断点处控制 flex 项目的对齐,可以在任何现有的功能类前添加 {screen}: 前缀。例如,使用 md:items-center 来仅在中等尺寸及以上的屏幕应用 items-center 功能。
<div class="items-stretch md:items-center ...">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 align-items 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 alignItems 属性来控制为 align-items 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
alignItems: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 align-items 功能,您可以通过在配置文件的 corePlugins 部分将 alignItems 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
alignItems: false,
}
}
