阅读(4128)
赞(0)
Treemap在ECharts中的使用
2017-11-02 09:25:35 更新
Treemap 是一种常见的表达层级数据和树状数据的可视化形式。它主要表示了由一个 Tree 状结构转化为平面空间矩形的状态,就像一张地图,通过面积的方式,便于突出展现出树的各层级中重要的节点。
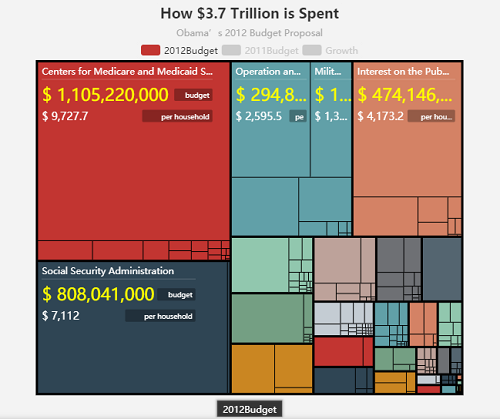
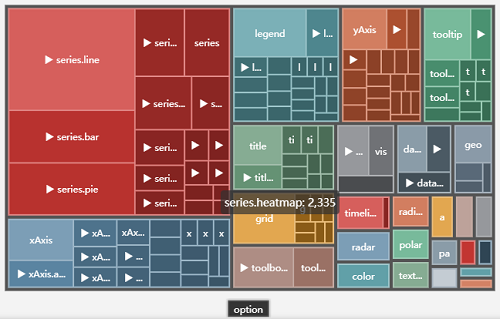
示例:

视觉映射:
treemap 首先是把数值映射到面积这种视觉元素上。
此外,也支持对数据的其他维度进行视觉映射,例如映射到颜色、颜色明暗度上。
关于视觉设置,详见 series-treemap.levels。
下钻(drill down):
drill down 功能即点击后才展示子层级。 设置了 leafDepth 后,下钻(drill down)功能开启。
如下是 drill down 的例子:

注:treemap 的配置项 和 ECharts2 相比有一些变化,一些不太成熟的配置方式不再支持或不再兼容:
- center/size 方式的定位不再支持,而是统一使用 left/top/bottom/right/width/height 方式定位。
- breadcrumb 的配置被移动到了 itemStyle.normal/itemStyle.emphasis 外部,和 itemStyle 平级。
- root 的设置暂时不支持。目前可以使用 zoom 的方式来查看树更下层次的细节,或者使用 leafDepth 开启 "drill down" 功能。
- label 的配置被移动到了 itemStyle.normal/itemStyle.emphasis 外部,和 itemStyle 平级。
- itemStyle.normal.childBorderWidth、itemStyle.normal.childBorderColor 不再支持(因为这个配置方式只能定义两层的 treemap)。统一使用 series-treemap.levels 来进行各层级的定义。

