阅读(3588)
赞(1)
Amaze UI 之 CSS的基础设置
2016-10-28 11:30:08 更新
本文主要介绍了Amaze UI 定义的一些基础样式。

当然,并非所有所有浏览器的默认字号都是 16px,所以在不同的浏览器上会有细微差异。
另外,一些需要根据字号做相应变化的场景也使用了 em,需要像素级别精确的场景也使用了 px。
资源链接:
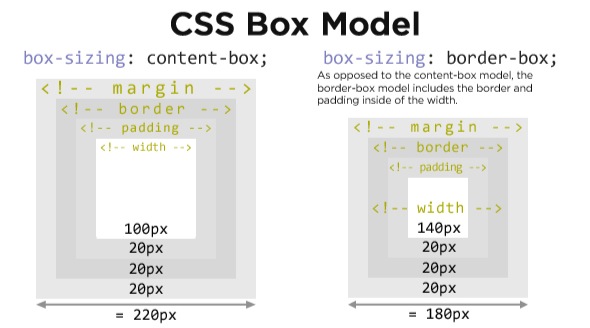
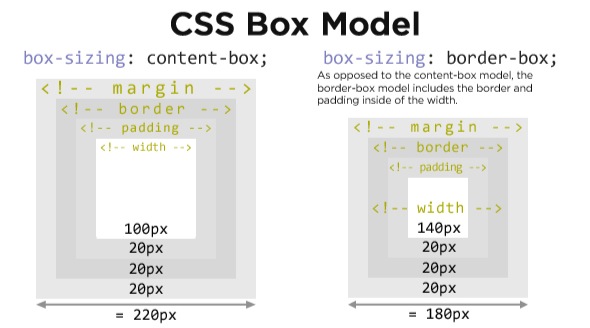
1.CSS 盒模型
曾经,IE 6 和更低版本的非标准盒模型被广大开发者喷得体无完肤。是IE 原来的盒模型真的不好么?最后,时间给了另外一个答案。 W3C 终于认识到所谓标准盒模型在实际使用中的复杂性,于是在 CSS3 中增加 box-sizing 这一属性,允许用户自定义盒模型。
You tell me I'm wrong, Then you better prove you're right.
这就是 W3C 的证明。
现在,Amaze UI 将所有元素的盒模型设置为 border-box。这下好了,妈妈再也不用担心你没计算好 padding、border 而使布局破相了。咱是来写样式的,不是来学算术。
*,
*:before,
*:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}

参考地址:izing-borde
- https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
- http://www.paulirish.com/2012/box-sizing-border-box-ftw/
- Box Sizing
2.字号及单位
Amaze UI 将浏览器的基准字号设置为 62.5%,也就是 10px,现在 1rem = 10px —— 为了计算方便。然后在 body 上应用了 font-size: 1.6rem;,将页面字号设置为 16px。html {
font-size: 62.5%;
}
body {
font-size: 1.6rem; /* =16px */
}
当然,并非所有所有浏览器的默认字号都是 16px,所以在不同的浏览器上会有细微差异。
另外,一些需要根据字号做相应变化的场景也使用了 em,需要像素级别精确的场景也使用了 px。
资源链接:

