阅读(4086)
赞(0)
Amaze UI 之 CSS 中的文字排版
2016-10-28 12:03:46 更新
许多设计师喜欢用英文,是因为中文排版不好弄。使用英文时高大上的设计稿,替换成中文以后,经常会大打折扣,这是由于中文字符多、不同字符的笔画差异大引起的。
因此 Amaze UI 设计了更适合中文的排版设置,在网页设计中,针对中文排版的研究很少,没有太多现成的结论供参考。Amaze UI 也只能根据一些经验,在字体设置、字号上做一些适当的改变。
在 Amaze UI 的实践中,font-family 设置只在 Base 样式中出现了一两次。在具体项目中,我们也不建议到处设置 font-family,虽然 Amaze UI 提供了设置字体的辅助 class。

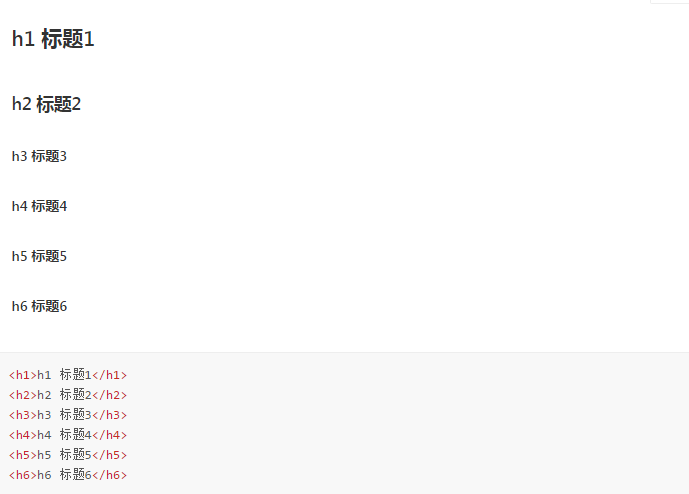
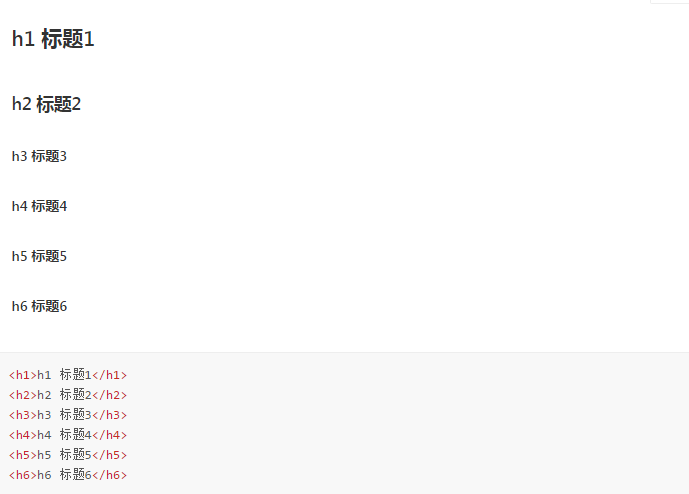
<h1> - <h6> 保持粗体,设置了边距;<h1> 为正常字号的 1.5 倍;<h2> 为正常字号的 1.25 倍;其他保持正常字号。








因此 Amaze UI 设计了更适合中文的排版设置,在网页设计中,针对中文排版的研究很少,没有太多现成的结论供参考。Amaze UI 也只能根据一些经验,在字体设置、字号上做一些适当的改变。
1.字体
Amaze UI 主要使用非衬线字体(sans-serif),在 <code>、<pre> 等元素上则设置了等宽字体(monospace)。
1.1 字体定义
body {
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans","wenquanyi micro hei","Hiragino Sans GB", "Hiragino Sans GB W3", Arial, sans-serif;
}
- Segoe UI - Windows UI 字体(从 Windows Vista 开始使用);
- Helvetica Neue 是 iOS7 及 OSX 10.10 UI 字体(在部分文字垂直居中的场景有一些小问题,暂时先使用 Lucida Grande);
- 有些 Windows 用户安装了丽黑字体,丽黑字体在 Windows 上渲染出来很模糊,所以把微软雅黑放在苹果丽黑之前;
- FreeSans - 包括 Ubuntu 之类的 Linux 分发版包含的字体。
在 Amaze UI 的实践中,font-family 设置只在 Base 样式中出现了一两次。在具体项目中,我们也不建议到处设置 font-family,虽然 Amaze UI 提供了设置字体的辅助 class。
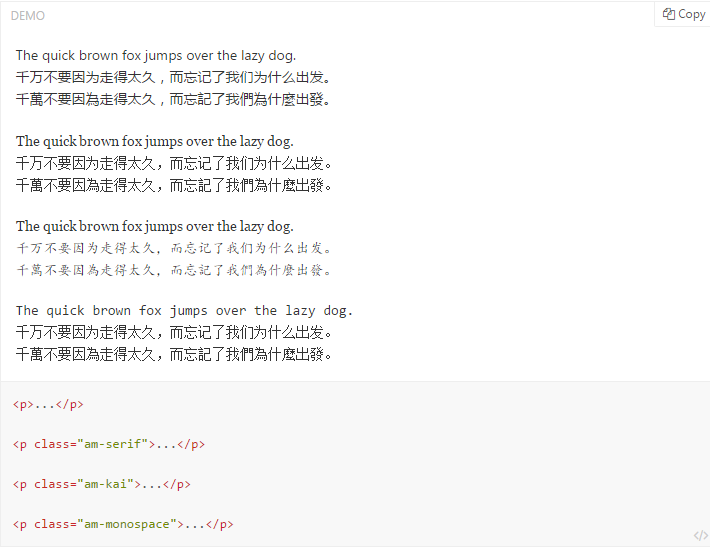
- .am-sans-serif 非衬线字体,Amaze UI 主要使用的。
- .am-serif 衬线字体,中文显示宋体,Amaze UI 中未使用。
- .am-kai 数字英文显示衬线字体,中文显示楷体。和 .am-serif 的区别仅在于中文字体,Amaze UI 中把 <blockquote> 的字体设置成了 .am-kai。
- .am-monospace 等宽字体,Amaze UI 源代码中使用。

严格来说,楷体属于手写体系列(cursive),不过英文的手写字过于花哨,所以在 .am-kai 中英文使用 serif。关于五种字体的定义,可以查看 W3C 文档。
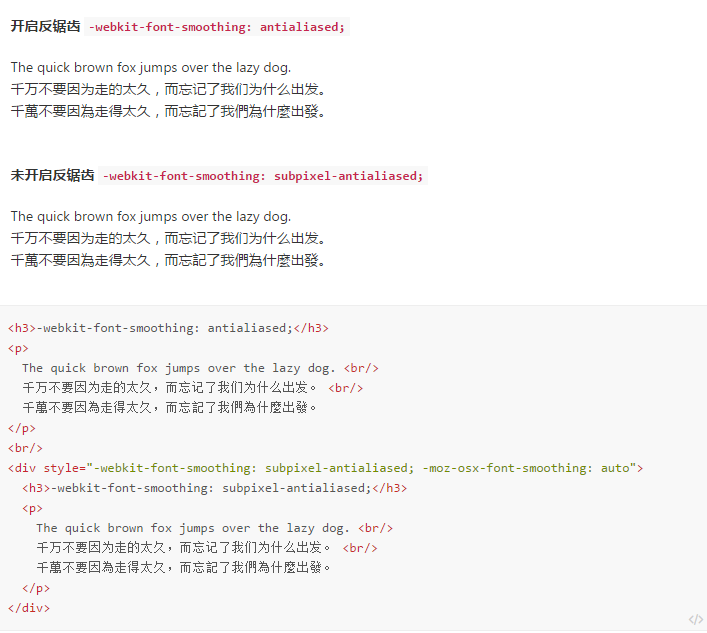
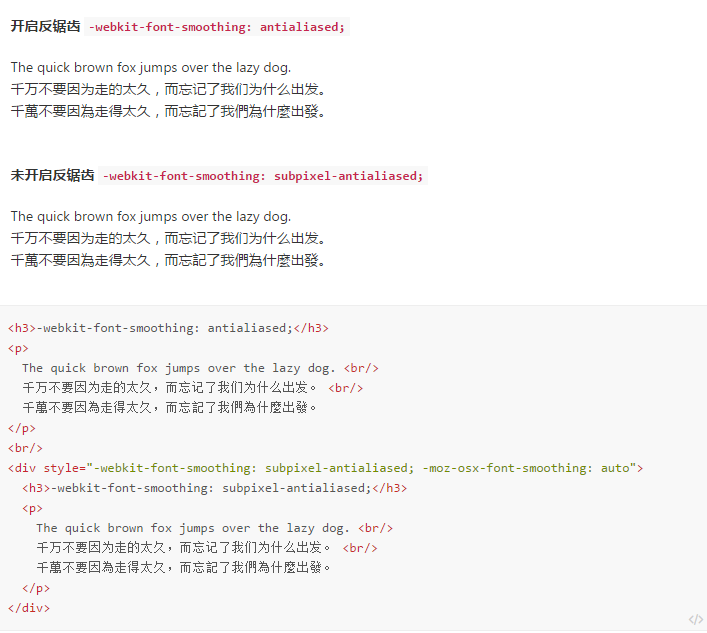
1.3 Webkit 反锯齿
另外,在 Webkit 浏览器下还设置了反锯齿平滑渲染,渲染出来要纤细一些,其他内核的浏览器上看着稍粗一些。
2014.10.10 update: OSX 平台的 Firefox 从 v25 增加了 -moz-osx-font-smoothing,实现类似 Webkit 的字体渲染效果。
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
-webkit-font-smoothing: subpixel-antialiased;
-moz-osx-font-smoothing: auto;
}

参考链接:
主流系统中附带的字体
- List of Microsoft Windows fonts
- List of typefaces included with OS X
- Common fonts to all versions of Windows & Mac equivalents
- OS X:Mavericks 附带的字体
- OS X:Mountain Lion 附带的字体
- iOS 7:字体列表
- iOS 6:字体列表
- Windows UI 设计文档
- Supported UI Fonts in Windows Phone
- Typography | Android Developers
2.元素基本样式
2.1标题 <h1> - <h6><h1> - <h6> 保持粗体,设置了边距;<h1> 为正常字号的 1.5 倍;<h2> 为正常字号的 1.25 倍;其他保持正常字号。

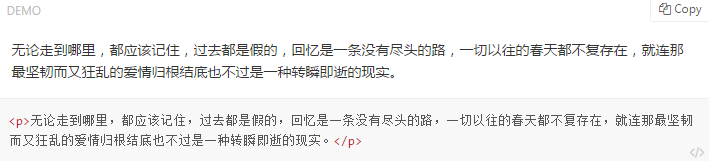
2.2 段落 <p>

2.3 分隔线 <hr>
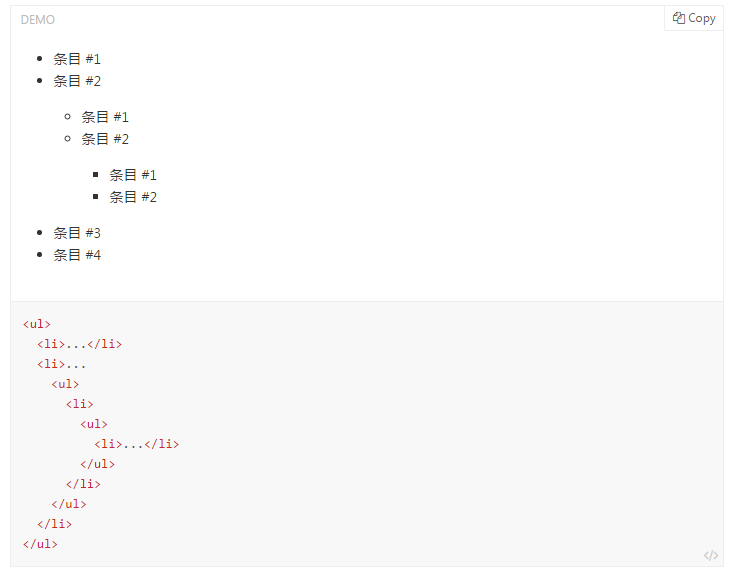
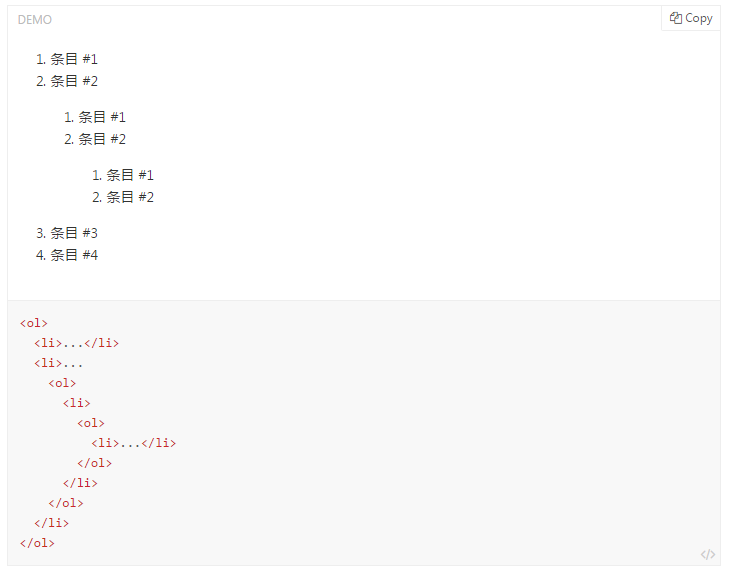
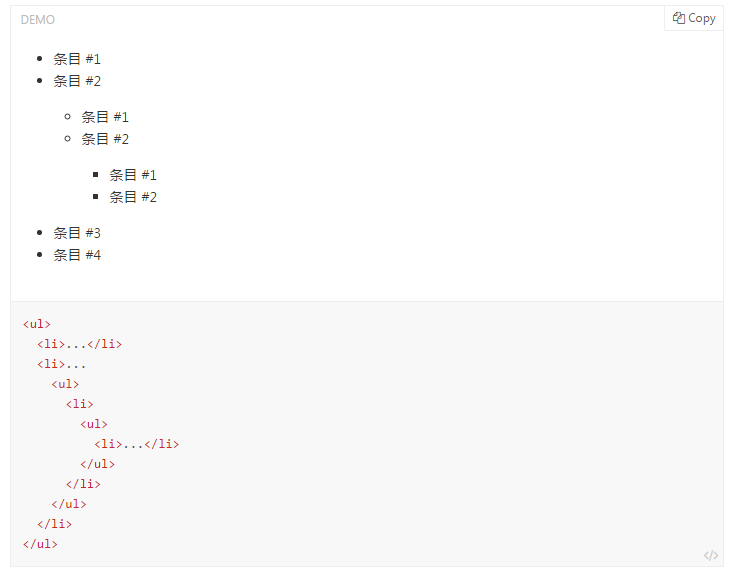
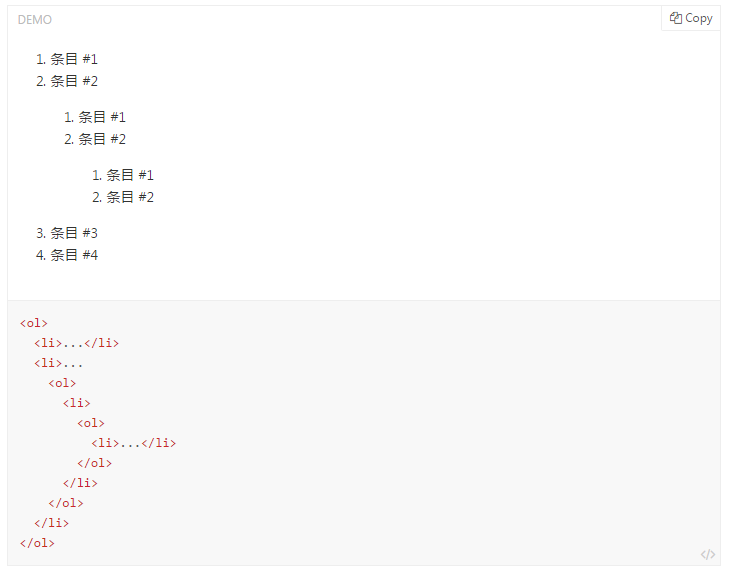
2.6 列表 ul/ol
无序列表(<ul>):
无序列表(<ul>):

有序列表(<ol>):

2.7 定义列表



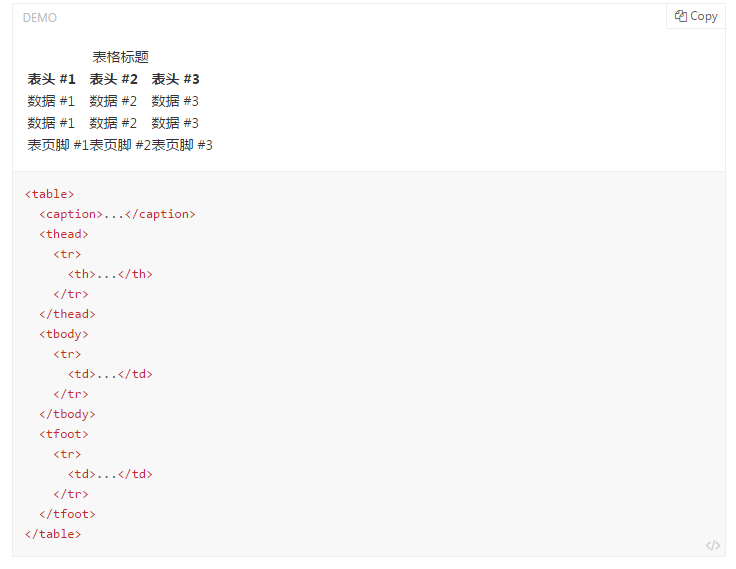
2.10 其它元素